-
How to add Google adsense for search into the website
Posted on May 29th, 2010 2 comments- 1. Go to Google Adsense and sign into your account (if you don’t have it, need a google account to create one)
- 2. Click the “AdSense Setup” tab
- 3. Select AdSense for search as the product
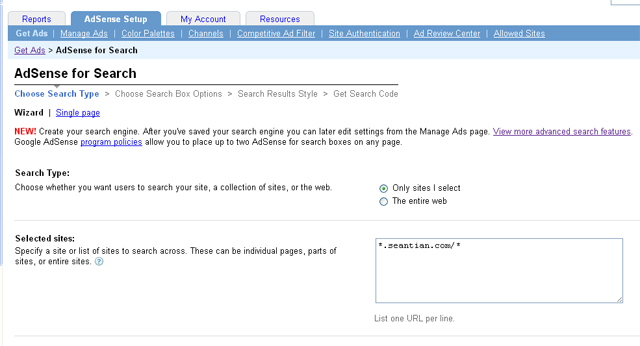
- 4. Select your search type — for now, choose “Only sites I select”, later will modify the code allow user to choose what type of search they do
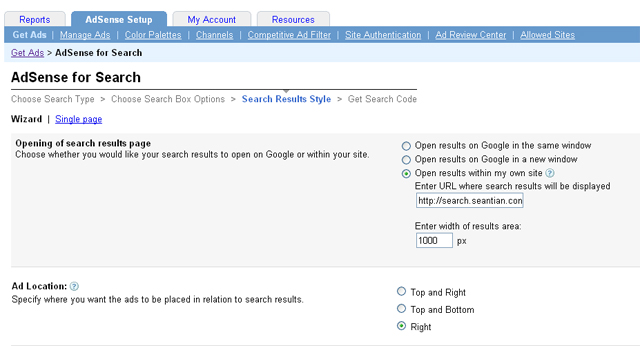
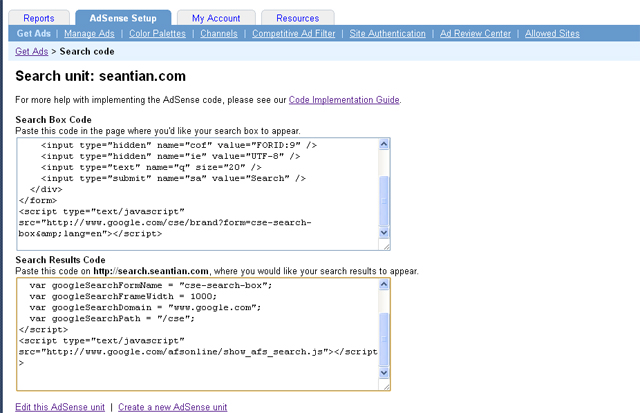
(Click pics for bigger view)

- 5. Enter the site you specify to search across
- 6. Design your search box by choosing Google Logo placement, background color, and text box size.
- 7. Choose your search results page, Ad location and style — for me, I choose “Open results within my own site”, and for the field of “Enter URL where search results will be displayed” enter “http://search.seantian.com” (a subdomain I wanna keep my search engine with)

- 8. Enter a name for search engine and click “Submit and Get Code”
- 9. You will get two code for “Search Box Code” and “Search Results Code”, paste the “Search Box Code” into the page where you’d like your search box to appear, paste “Search Box Code” and “Search Results Code” into the page where you would like your search results to appear.

- 10. Modify the “Search Box Code” in the search results page like below, allow user to choose only search within the specify website, or entire web
- The original code:
- The modified code:
12345678910<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cx" value="partner-pub-1234567890:lpux" /><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /></div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>123456789101112131415<form action="http://search.seantian.com" id="cse-search-box"><div><input type="hidden" name="cof" value="FORID:9" /><input type="hidden" name="ie" value="UTF-8" /><input type="text" name="q" size="20" /><input type="submit" name="sa" value="Search" /><input type="radio" name="sitesearch" value="!partner-pub-1234567890:lpux" />The Web<input type="radio" name="cx"value="partner-pub-1234567890:lpux" />/**"partner-pub-1234567890:lpux" is your adsense for search ID**/seantian.com</div></form><script type="text/javascript" src="http://www.google.com/cse/brand?form=cse-search-box&lang=en"></script>
Check out how it looks like Sean’s Search
667 views -
How to get Latitude and Longitude values of an address on Google Maps
Posted on May 6th, 2010 6 commentsBasically Google Maps do not display the latitude and longitude values for an address, but you still can use some methods to find it.
- Run a trick javascript to find it
- 1. Find an address you want to get the values for
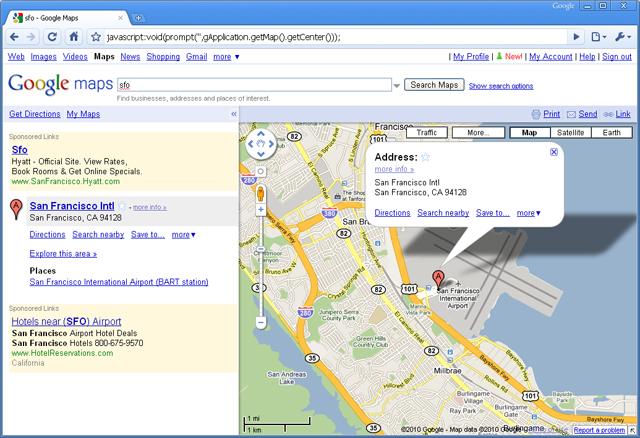
- 2. Click the address to make it showing on the center of Google Maps
- 3. When the location you want is in the center of the map, copy and paste this code into the location bar of your browser and press enter:
javascript:void(prompt('',gApplication.getMap().getCenter()));
- Use Google Labs to find it
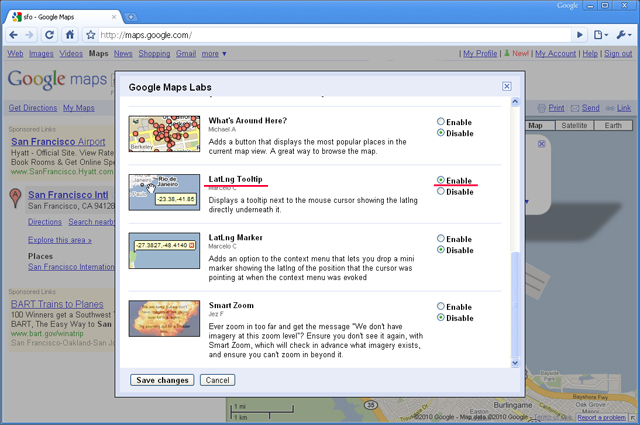
- 1. Go to Google Maps and login your Google account
- 2. Go to the upper-right corner and select the green icon
 of Google Labs
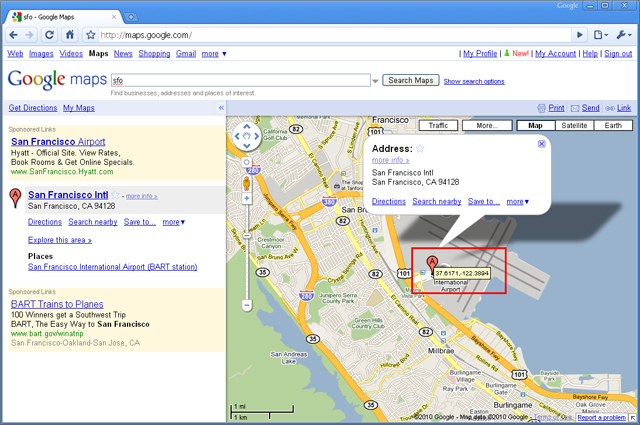
of Google Labs - 3. Scroll down to the LatLng Tooltip and select it’s Enable radio button.
696 views - Run a trick javascript to find it
-
How to fix comments submitting problem on WordPress
Posted on May 1st, 2010 Add commentsWhen submit a comment on WordPress, if you see an error massage like “Error 404 Not Found” something, most likely need to modify the “.htaccess” file of PHP.
The “.htaccess” file is located on the root directory of your hosting. find the line like showing below:1RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]This is a function to protect your blog from spam. You can simply just comment the line, then you are all set:
1#RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]
411 views -
Embed own video player to website
Posted on March 18th, 2010 Add commentsSometimes I hate to embed Youtube to my website, cause somehow it seems like my friends in china can’t watch them. What I need just embed our own video player into the website:
- first, need a free player. There are many streaming player such jwplayer, flowplayer, etc. I prefer flowplayer, cause it’s simple. (download from here)
- Unzip, put all files into web server and choose an easily remembered place as you will place a path to these files later in your web pages.
-
- To include file flowplayer-3.1.4.min.js in the web page you place the following tag in the HEAD section of your web page:
1<script src="yourpath/flowplayer-3.1.4.min.js"></script> - To place the link to your video file in the web page, the simplest way is to use the following A tag on your web page. The video will automatically play there:
123<a href="http://www.mywebsite.com/myVideo.flv"style="display:block;width:425px;height:300px;"id="player"></a> - Finally, to load the player on the A tag just described, you place the following script in your page, following the A tag:
123<script language="JavaScript">flowplayer("player", "yourpath/flowplayer-3.1.5.swf");</script> - Also, I really hate autoplay the video when loading pages. So we can modify the configuration:
12345678<script language="JavaScript">flowplayer("player", "yourpath/flowplayer-3.1.5.swf", {clip: {autoPlay: false,autoBuffering: true}});</script>
- To include file flowplayer-3.1.4.min.js in the web page you place the following tag in the HEAD section of your web page:
- So a complete functional web page that plays videos with Flowplayer is:
12345678910111213141516171819202122<html><head><title>Your Title</title><script src="yourpath/flowplayer-3.1.4.min.js"></script></head><body><a href="http://www.mywebsite.com/myVideo.flv"style="display:block;width:425px;height:300px;"id="player"></a><script language="JavaScript">flowplayer("player", "yourpath/flowplayer-3.1.5.swf", {clip: {autoPlay: false,autoBuffering: true}});</script></body></html>
389 views -
WordPress with internal server error on 1and1 hosting
Posted on March 3rd, 2010 Add commentsFor some reason, wordpress will always display “Error 500 – internal server error” for some PHP pages. My webhosting is on 1and1, so somehow the setting of PHP server is not correct.
Finally, got a solution and it works:Modify the file .htaccess on the root directory:
- Add the code following at top of .htaccess:
AddType x-mapp-php5 .php - Changing:
RewriteEngine on
to:
RewriteEngine ON
Save the file, upload to the server. Here you go.
518 views - Add the code following at top of .htaccess:














Recent Comments